Awe-Inspiring Examples Of Tips About How To Detect Browser Resolution

I want to do the detection in pure javascript to get started.
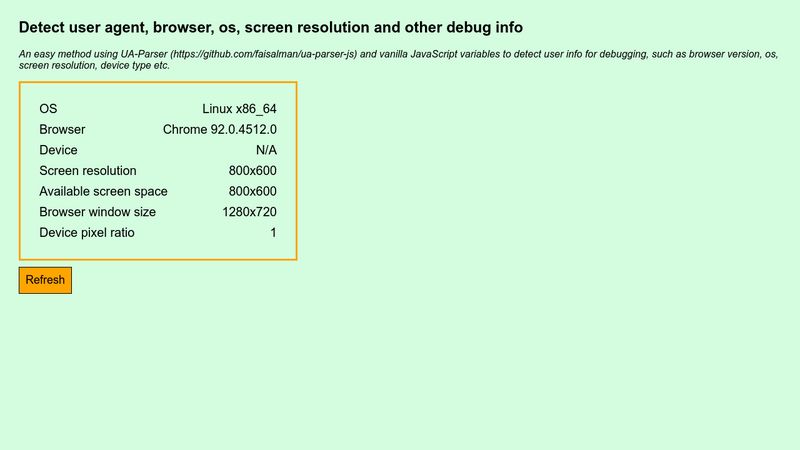
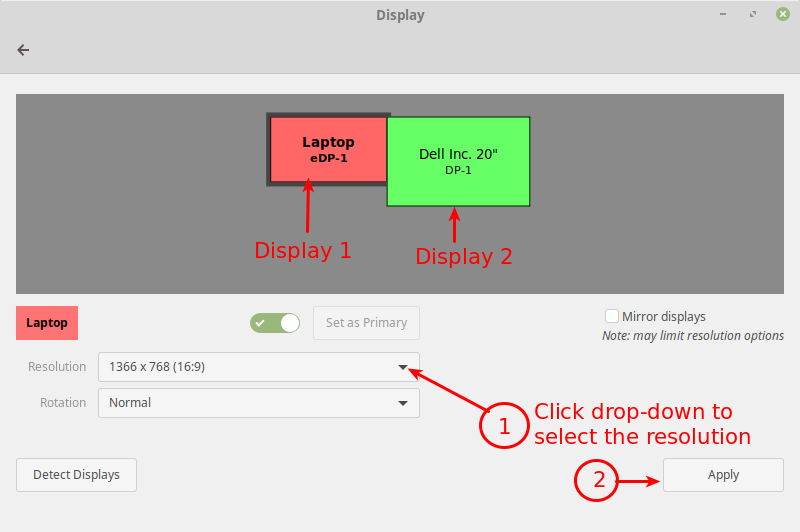
How to detect browser resolution. A simple yet astute way for developers and designers to discover the size of their browser window. Select scaled under resolution option, then select the resolution which you want to use. To get the screen resolution, we will use two properties, i.e., width and height of the window.
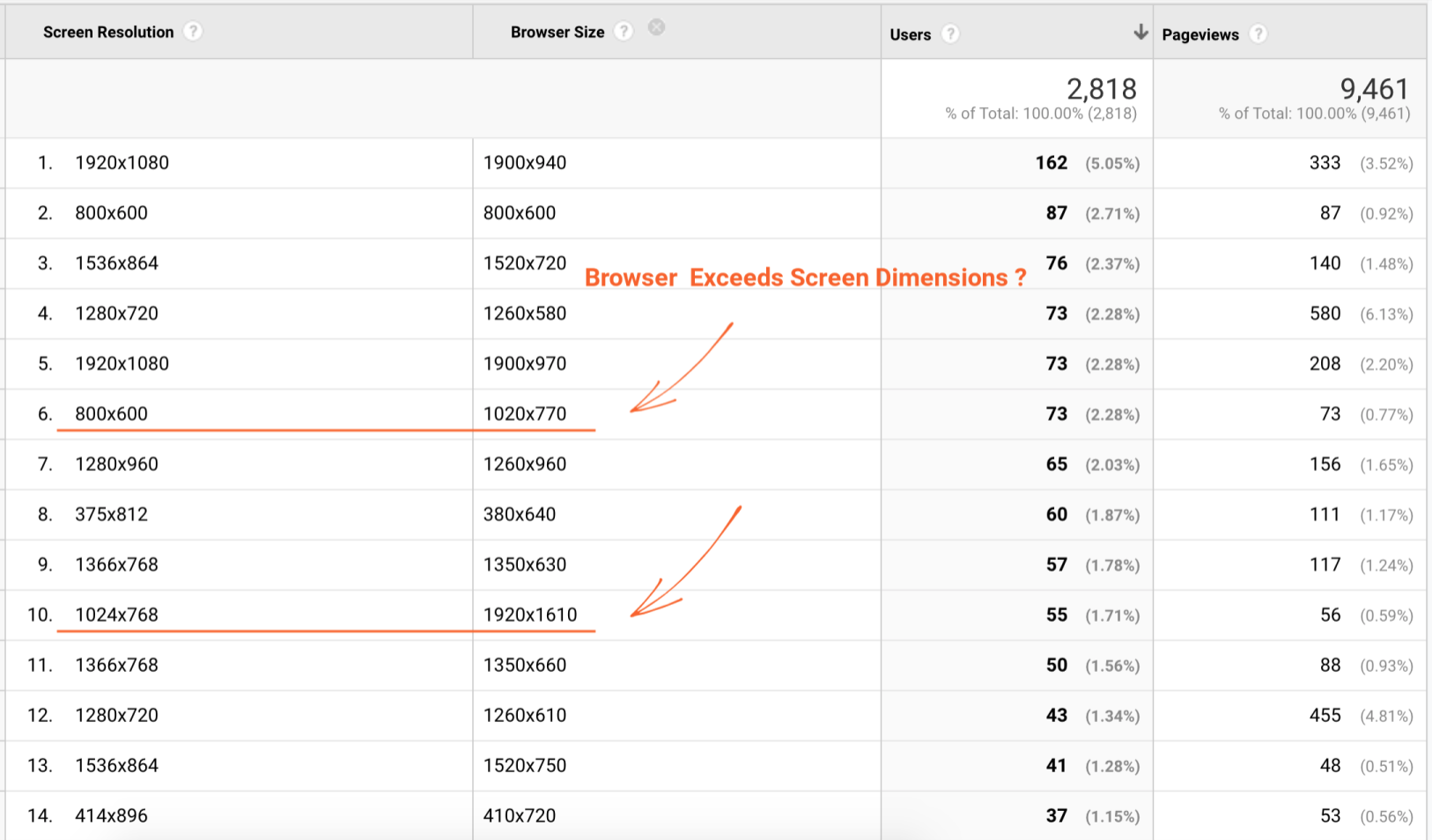
How to use browser resolution tester? The dimensions displayed are the viewport (viewable area) of. Take the window width and multiply by the pixel ratio, that will give you the native hardware resolution.
I can't remember where you find these, but google them and you will find out. You can detect screensize and the useable are of the screen by using the “ screen ” object. Using the user agent to detect the browser looks simple, but doing it well is, in fact, a very hard problem.
Use window.innerwidth and window.innerheight to get the current screen size of a page. I am using the below code in one of my pages to help me work on a site to make it responsive:. To detect the screen resolution, use the concept of window.screen.
This example displays the browser window's height and width (not including toolbars/scrollbars):. To detect the native resolution of a mobile device display (e.g. Messagebox.show (string.format (current size :
Var width = screen.width var height = screen.height var totalpixels = width * height console.log (width,. Retina display) you have to multiply the screen width and height with the device pixel ratio, like window.screen.width *. Check and change screen resolution on chrome os: